Apakah Anda ingin membuat situs web yang menonjol karena semua alasan yang benar? Apakah Anda mencari cara untuk membuat desain web Anda lebih menarik dan menarik? Memahami warna dalam desain situs web dapat membantu Anda membuat situs yang menarik dan mudah diingat yang menarik perhatian orang. Dalam postingan blog ini, kami akan membagikan tip dan trik untuk membantu Anda menggunakan warna secara efektif dalam desain web Anda.
Pengantar Teori Warna
Pengertian warna dalam desain website dimulai dengan pemahaman dasar tentang teori warna. Teori warna adalah sains dan seni, menjelaskan bagaimana manusia memandang warna dan pesan bawah sadar yang dapat dikomunikasikannya.
Di web, nilai RGB (merah-hijau-biru) dan hex digunakan untuk mewakili warna. RGB adalah model warna aditif yang berarti menambahkan dua warna atau lebih secara bersamaan menghasilkan warna baru.
Penting untuk memahami dasar-dasar ini saat mengatur warna utama untuk proyek desain web Anda, membuat palet warna yang strategis, dan memilih warna yang akan memperkuat identitas merek Anda.
Menetapkan Warna Primer
Menetapkan warna utama untuk desain situs web Anda merupakan langkah penting dalam menciptakan desain yang kohesif dan estetis. Teori warna menyatakan bahwa 60% palet warna harus menjadi warna utama, 30% harus menjadi warna sekunder, dan 10% harus menjadi warna aksen.
Warna utama ini harus digunakan untuk menciptakan rasa kesatuan di seluruh situs web dan menciptakan fondasi untuk membangun warna lain.Saat memilih warna utama ini, Anda harus mempertimbangkan identitas merek Anda dan memilih rona yang mencerminkan nilai merek Anda.
Anda juga bisa menggunakan warna hitam atau putih sebagai warna aksen untuk menambah kontras dan menonjolkan elemen tertentu. Ingatlah untuk menjaga palet warna Anda tetap sederhana dan konsisten untuk memastikan desain yang efektif.
Membuat Palet Warna Strategis
Membuat palet warna yang strategis sangat penting untuk desain web. Ini mengatur nada untuk keseluruhan proyek Anda dan harus dipertimbangkan dengan cermat. Warna dasar harus mencerminkan identitas merek dan kemudian dipilih warna lain untuk melengkapinya.
Saat membuat palet, penting untuk mempertimbangkan arti warna yang berbeda dan bagaimana mereka dapat berinteraksi satu sama lain. Palet yang baik juga harus memiliki kontras yang cukup antar warna sehingga menonjol satu sama lain.
Selain itu, penting untuk mempertimbangkan psikologi warna saat memilih palet, karena warna yang berbeda dapat membangkitkan emosi yang berbeda pada pemirsa. Dengan pertimbangan yang cermat, Anda dapat membuat palet yang mengkomunikasikan pesan Anda secara strategis dan memperkuat identitas merek Anda.
Memilih Warna untuk Desain Web Anda
Memilih warna yang tepat untuk desain web Anda bisa rumit, tetapi dengan beberapa tip dan trik Anda dapat membuat situs web yang indah dan ramah pengguna.
Setelah mengatur warna primer dan membuat palet warna strategis dengan Adobe Color Wheel, pastikan bekerja dalam skala abu-abu dan gunakan warna untuk memperkuat identitas merek. Seimbangkan skema warna yang sesuai dan pilih kontras warna yang tepat. Pertimbangkan juga transparansi bila perlu.
Terakhir, uji skema warna Anda untuk memastikannya terlihat bagus di berbagai perangkat dan browser. Dengan langkah-langkah ini, Anda akan berada di jalur yang tepat untuk membuat desain situs web yang menakjubkan dengan warna yang sempurna untuk kebutuhan Anda.
Bekerja di Skala abu-abu
Bekerja di Grayscale adalah langkah pertama dalam menciptakan palet warna yang sempurna. Penting untuk memulai dengan skema warna abu-abu dasar karena ini memungkinkan Anda untuk membayangkan seperti apa tampilan situs web Anda sebelum memperkenalkan warna apa pun.
Bekerja dalam skala abu-abu juga membantu menjaga semua elemen halaman tetap seimbang dan teratur. Hal ini membantu menciptakan rasa harmoni visual dan memudahkan untuk mengidentifikasi elemen yang perlu disesuaikan.
Bekerja dengan skala abu-abu juga memungkinkan pengujian kontras warna yang lebih mudah, karena menghilangkan kebingungan yang dapat disebabkan oleh kombinasi warna yang rumit. Setelah desain dipadatkan dalam skala abu-abu, saatnya beralih ke pengaturan warna primer dan membuat palet warna strategis yang akan menghidupkan situs web Anda.
Menggunakan Warna untuk Memperkuat Identitas Merek
Menggunakan warna untuk memperkuat identitas merek adalah kunci dalam desain web. Penelitian telah menunjukkan bahwa menggunakan palet warna yang konsisten dalam desain web membantu meningkatkan pengenalan merek.
Selain itu, warna dapat digunakan untuk menciptakan hubungan emosional dengan pemirsa. Misalnya, merah sering diasosiasikan dengan semangat dan tindakan, sedangkan biru diasosiasikan dengan profesionalisme dan kepercayaan.
Penting untuk mempertimbangkan asosiasi yang akan dimiliki pemirsa dengan warna pilihan Anda dan memastikannya selaras dengan merek Anda. Dengan hati-hati memilih palet warna yang strategis, Anda akan dapat mengomunikasikan pesan merek Anda secara efektif dan menciptakan kesan yang kuat pada pemirsa.
Menyeimbangkan Skema Warna
Setelah Anda memiliki pemahaman yang kuat tentang teori warna dan telah memilih warna utama untuk situs web Anda, saatnya membuat palet warna yang strategis. Menyeimbangkan skema warna Anda adalah kunci untuk mencapai situs web yang harmonis dan menyenangkan secara estetika.
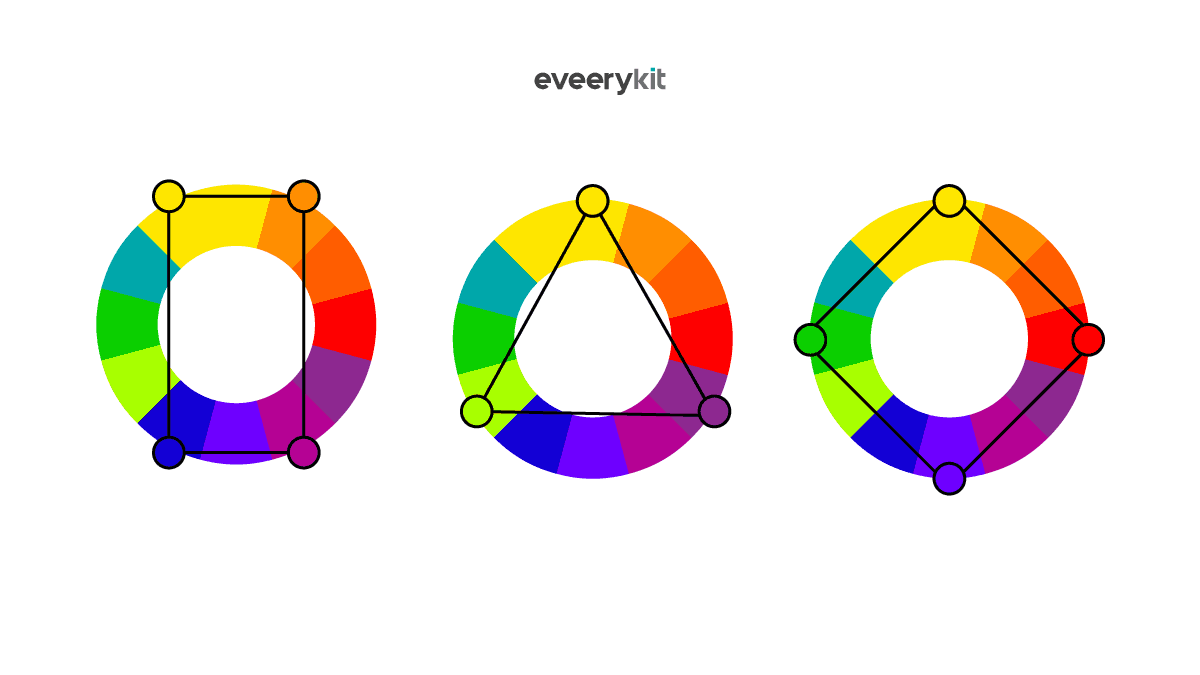
Untuk melakukannya, mulailah dengan memilih dua warna aksen, yang harus berseberangan pada roda warna. Ini akan membantu menciptakan desain yang hidup dan merangsang secara visual. Anda juga dapat menambahkan nuansa abu-abu untuk menciptakan keseimbangan dan kontras.
Selain itu, gunakan rona yang lebih terang dan lebih gelap untuk membuat hierarki visual, sekaligus membuat penekanan pada elemen tertentu. Dengan menyeimbangkan skema warna Anda secara keseluruhan, Anda dapat memastikan bahwa desain Anda menarik dan mudah dinavigasi.
Memilih Kontras Warna yang Sesuai
Sangat penting untuk memperhatikan tingkat kontras warna antara teks dan latar belakang dalam desain situs web. Abu-abu, misalnya, adalah warna yang berkonotasi dengan rasa hormat, kebijaksanaan, kesabaran, modernitas, umur panjang, dan kecerdasan.
Saat memilih warna untuk desain situs web Anda, Anda harus mempertimbangkan seberapa kontras yang Anda inginkan di seluruh desain. Untuk membantu Anda memilih kontras warna yang tepat untuk desain situs web Anda, penting untuk memahami teori warna. Anda juga harus mempertimbangkan untuk menyetel warna primer untuk situs web Anda dan membuat palet warna yang strategis.
Selain itu, sangat membantu untuk bekerja dalam skala abu-abu dan menggunakan warna untuk memperkuat identitas merek. Menyeimbangkan skema warna juga penting saat mendesain situs web. Dengan memahami aspek desain web ini dan menggunakan kontras warna yang tepat, Anda dapat memastikan bahwa situs web Anda terlihat profesional dan menarik.
Bekerja dengan Transparansi
Memanfaatkan transparansi dalam desain situs web bisa menjadi cara yang bagus untuk menambah kedalaman dan minat pada halaman biasa. Transparansi dapat digunakan untuk melapisi berbagai corak dengan warna yang sama, menciptakan lebih banyak corak.
Alternatifnya, ini dapat digunakan untuk mengurangi opasitas teks, yang menciptakan kontras yang lebih baik terhadap latar belakang berwarna. Selain itu, ini juga dapat digunakan untuk menambahkan sentuhan halus pada animasi dan gerakan saat digunakan dengan efek gradien dan hover.
Saat bekerja dengan transparansi, penting untuk memastikan bahwa masih ada kontras warna yang cukup untuk kepatuhan aksesibilitas yang tepat. Menguji skema warna situs web Anda sangat penting untuk memastikan bahwa semua pengguna mendapatkan pengalaman yang sukses.
Menguji Skema Warna Anda
Setelah Anda memilih dan menguji warna Anda, sekarang saatnya untuk menguji skema warna Anda. Untuk melakukannya, buat beberapa halaman percobaan dengan warna Anda. Periksa untuk memastikan warna bekerja sama secara visual, serta mudah dibaca dan tidak terlalu terang atau mengganggu.
Anda juga dapat mempertimbangkan bagaimana warna akan terlihat pada perangkat dan browser yang berbeda. Selain itu, penting untuk memastikan warna dapat diakses oleh orang yang buta warna. Menguji skema warna Anda membantu memastikan bahwa warna yang Anda pilih cocok untuk proyek desain web.
Temukan Warna Yang Tepat Dengan Colorlate
Salah satu cara yang bisa kalian lakukan untuk menemukan warna yang cocok untuk desain project, adalah dengan menggunakan produk yang tersedia di Eveerykit. Colorlate berisi berbagai macam Color Palette yang sudah kami racik dan sesuaikan dengan berbagai kategori bisnis, jadi kalian tidak perlu lagi riset-riset warna di internet atau utak-atik color swatch di software desain ya. Yuk langsung gunakan Colorlate sekarang juga!
Kesimpulan
Kesimpulannya, teori warna adalah bagian penting dari desain web. Ini dapat digunakan untuk membuat visual yang menyenangkan secara estetika, memperkuat identitas merek, dan meningkatkan konversi. Dengan memahami dasar-dasar teori warna dan mengikuti tip dan trik yang diuraikan dalam artikel ini, Anda akan dapat membuat situs web yang menarik secara visual dan efektif.
Ingatlah untuk bekerja dalam skala abu-abu terlebih dahulu, pilih palet warna yang strategis, seimbangkan warna Anda, dan uji skema warna Anda sebelum diluncurkan. Dengan warna yang tepat, Anda dapat membuat situs web yang terlihat profesional dan melibatkan pengunjung.